UI界面MVC模板
UI界面MVC模板
背景
为了简化UI界面开发、提高代码的可维护性和复用性,采用 MVC 框架,可以将界面逻辑、数据和展示解耦,使得各个模块独立,各模块可独立进行调试。
UI 界面通过 Controller、Model 和 View 三个模块进行管理和交互,其中Controller和View继承mono,需要挂载到UI界面预制件上:
- Controller:控制界面的逻辑和交互行为,管理界面的生命周期、事件绑定等。
- Model:处理和管理 UI 界面需要的数据逻辑。
- View:负责界面的展示和用户交互,提供界面上的组件等元素。
使用
UI界面打开流程
一个UI界面的启动流程,外部调用UIManager的OpenWindow() -> UIManger依据UI.xlsx配置文件加载预制体 -> 实例化UI界面预制体,并设置父级为对应层级transform -> 获取实例的 Controller 组件依次执行 -> .OnInit() ->.BindEvent() -> .OpenRoot()。后续流程交由UI界面的MVC去执行,UIManager与UI界面的Model和View无关联。
使用模板创建界面MVC框架
- UI界面模板路径:项目路径\Assets\Scripts\UI\UILogic\UITemplate
- 复制UITemplate文件夹

- 修改文件夹名为UI界面名

- 修改文件夹内MVC脚本文件名为UI界面MVC名,同时删除对应.meta文件

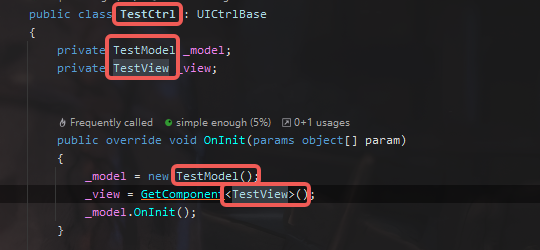
- 修改MVC代码中的具体类名

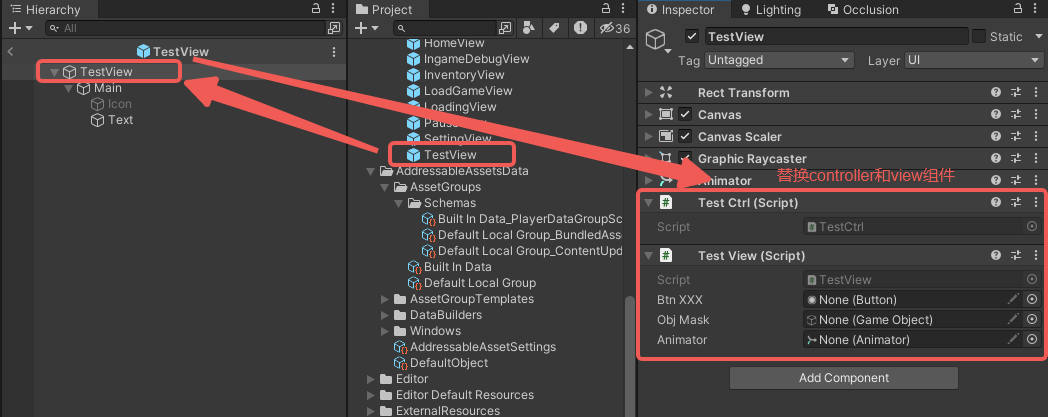
创建并配置UI界面预制体
UI界面预制体存放路径:项目路径\Assets\AddressableAssets\UI\
- 复杂现有UI界面预制体,预制体名修改为UI界面名

- 替换Controller和View组件

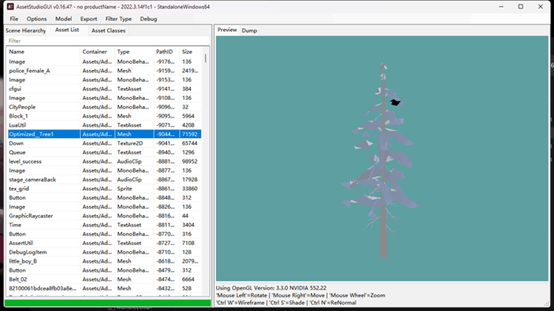
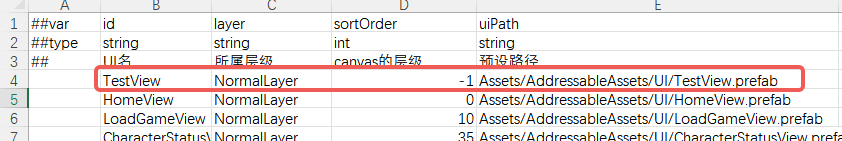
添加配置数据
在 UI.xlsx 配置表中添加该UI界面的数据项,然后保存,导出修改后的数据配表资源文件:
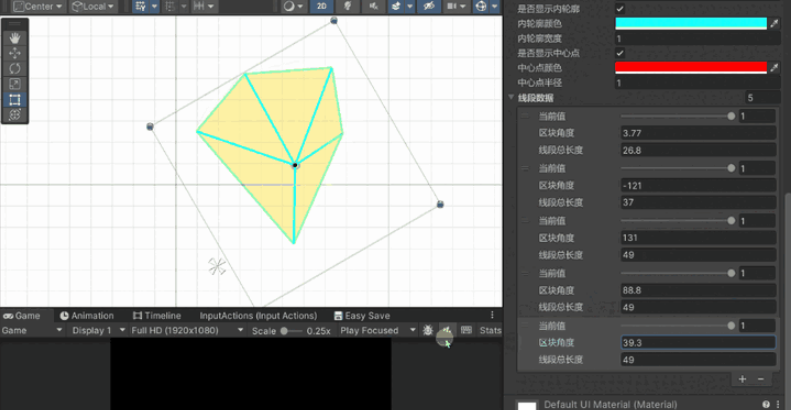
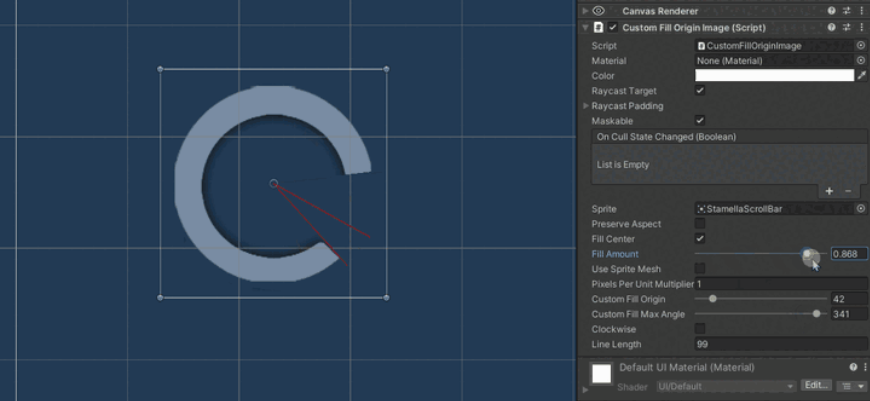
View逻辑
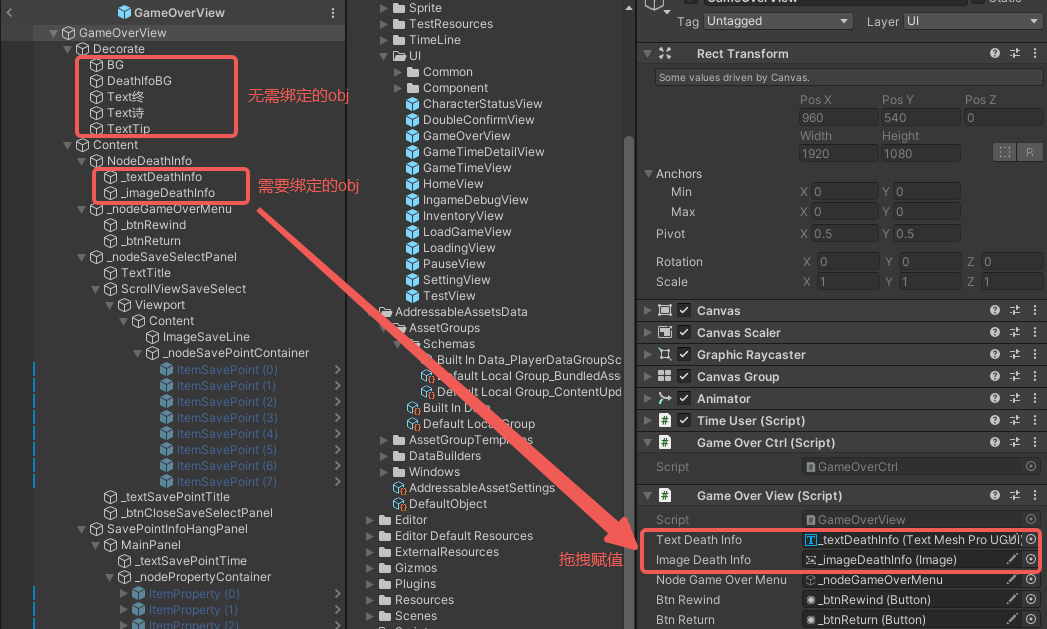
UI界面所有需要使用到组件都通过View来声明,然后在Inspector窗口进行拖拽赋值,框架可以实现一键绑定所有组件,但是降低了开发者对UI加载逻辑的掌控感,所以还是用回手动赋值的方式,也方便问题排查,比如重名文件,以及其他自定义的潜规则等。
- 组件命名规则,以组件名开头命名,小驼峰,例如 btnTest、canvasGroupTest、animatorTest、objTest、imageTest。
1
2
3
4public class TestView : MonoBehaviour
{
public Button btnTest;
} - GameObject命名规则,无需绑定的组件以 大驼峰 命名,需要绑定的组件以 下划线+小驼峰 命名:

###Controller逻辑
- 实现 UICtrlBase 的抽象函数,并在 BindEvent() 中绑定 View 持有的组件的事件:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15public class TestCtrl : UICtrlBase
{
// ……重写 UICtrlBase 函数,其中,在 BindEvent() 中进行 view 的相关组件的事件绑定
public override void BindEvent()
{
// 绑定 view 中 btnTest 的点击事件
_view.btnTest.onClick.AddListener(BtnOnClickTest);
}
// btnTest 点击的事件
private void BtnOnClicTest()
{
CloseRoot();
}
}
注意事项
- 所有业务逻辑在Controller中进行书写,View只负责刷新显示,Model只负责数据存放和计算,View和Model不涉及任何业务逻辑,一次简单的业务逻辑流程:Controller向Model中获取数据(或调用Model函数进行数据计算) -> Controller调用View的UI刷新函数,并将该数据作为参数传入UI刷新函数 -> View中该函数用该数据驱动UI组件的变化刷新。
- Model与View无任何联系,也不进行任何交互,两者可以脱离Controller分别进行运行调试,Model不继承mono,Controller尽量不持有数据,Controller中的view和model是私有成员,外部只能调用Controller。请开发者自行遵守 MVC 的规范。
评论